Contact Form 7
Luego de un buen tiempo sin postear nada, he decidido Comenzar en esta oportunidad con un nuevo tópico del mundo de wordpress. En este post les comentaré sobre los plugins o añadidos que he ido usando al momento de crear sitios web, los que mas me han gustado, los que son para mi más prácticos y útiles, en este caso les hablaré de un plugin para formularios de contacto Contact Form 7.
Todo sitio web de presentación, blog, tienda etc, poseen un espacio dedicado al contacto, donde tus seguidores o clientes se dirigen para comunicarse contigo, es por eso que wordpress dentro de su mercado de plugins te ofrece una variedad inmensa, para que cumplas esta función, dentro de todos ellos el que más me ha agradado es Contact Form 7.
¿Que es Contact Form 7′
Contact Form 7 te ofrece de entrada un formulario de contacto básico para ser configurado a tu gusto, tambien te ofrece la opción de crear cuantos necesites desde cero, usando «Shortcodes» (como su nombre lo dice, códigos cortos que interpreta el navegador para mostrar el ítem que desees), estos al principio pueden ser algo confusos, sin embargo con un poco de práctica puedes hacer tu formulario de contacto con los ojos cerrados.
¿Como funciona?
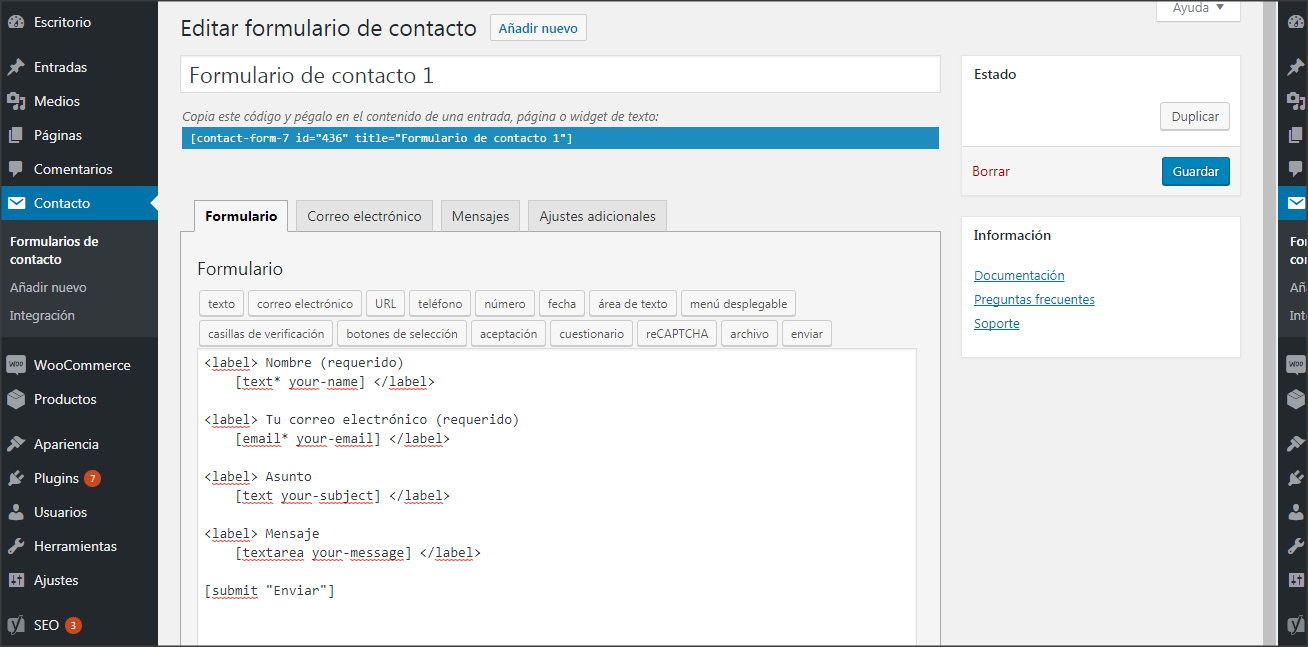
Te comento en una guia básica como funciona, luego de instalar el plugin, nos vamos a escritorio y a la nueva opción que aparece en el menu a mano izquierda llamada «Contacto» allí entramos al panel de control de Contact Form 7 donde comenzaremos a crear o modificar nuestros formularios de contacto luego de crear el mismo debemos insertar el Shortcode que nos proporciona en la página o sección que destinamos para ello.
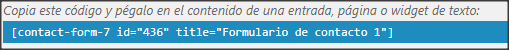
Ejemplo de shortcode

En el tenemos varias pestañas, cada una con su función: Formulario – Correo Electrónico – Mensajes – Ajustes adicionales. te explicaré cada uno de ellos.

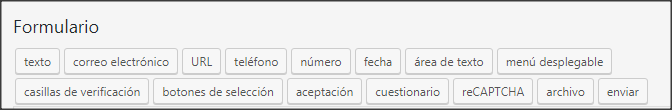
Formulario
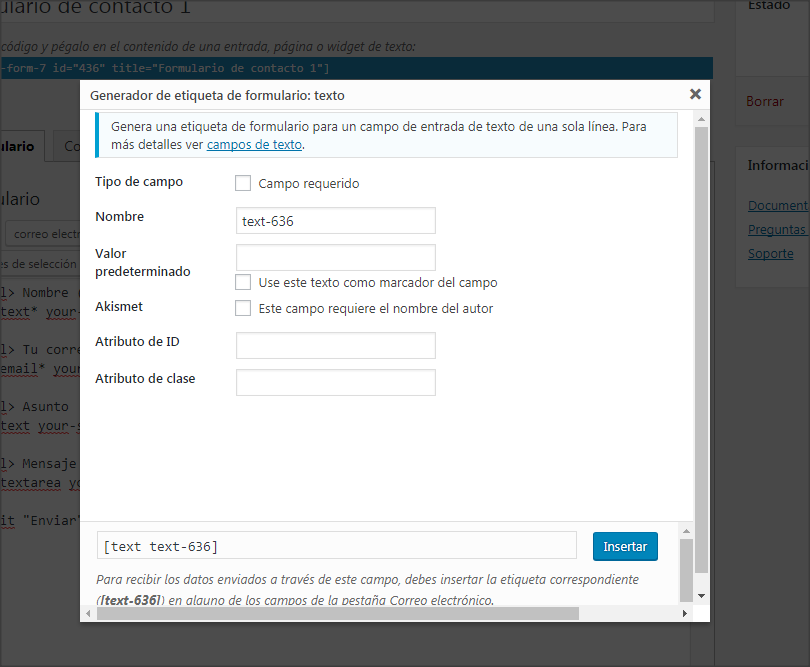
en este apartado es donde configuramos los ítem que tendrá nuestro formulario mediante unos códigos html muy sencillos donde se especifica el ID del item, el nombre del mismo y si es requerido o no de la siguiente forma.

<label> Nombre (requerido)
[text* your-name] </label>
La etiqueta <label> encierra el shortcode del item [text* your-name] y siempre debe terminar en </label> El texto que identificara el mismo en este caso Nombre (requerido) y lo que determina si este campo es requerido o no sería el asterisco al lado de del tipo de item que es en este caso texto «text*» y el identificador del campo -your-name-.
Como les comente más arriba esto es algo engorroso, por eso es recomendable tomar el formulario inicial que trae predeterminado Contact form 7 para armar los nuevos formularios o para la creación de un nuevo item.
Contact Form 7 te ofrece una variedad de tipos de items para tus formularios, los cuales pueden ser un texto simple los cuales se identifican como –text- correo electrónico -email- Teléfono -tel- areas de texto -textareas- menus desplegables -menu- entre otras siguiendo todas el mismo patrón un nombre para identificarlo seguido del numero, sin embargo al crearlos estos nombres se pueden modificar al gusto pero la sintaxis del shortcode se debe mantener

Ejemplo
<label> Nombre (requerido)
[text* nombreper] </label>
Todos los tipos de campos puedes añadirlo desde hacer click en la parte superior del apartado y configurar sus atributos.

Nota: Importante no borrar el shortcode de «Enviar» para no complicarnos el proceso y siempre revisar si la etiqueta label esta cerrada, se respeta el tipo de campo, y el nombre del item esta correcto.
Correo Electrónico
Este apartado es tan importante como el primero del cual te he comentado, pues aquí debemos configurar como será el correo que recibiremos al momento de que la persona que desee contactarnos rellene y nos envíe el formulario, así como también decidimos a que correo nos llegará, que asunto debería tener etc.

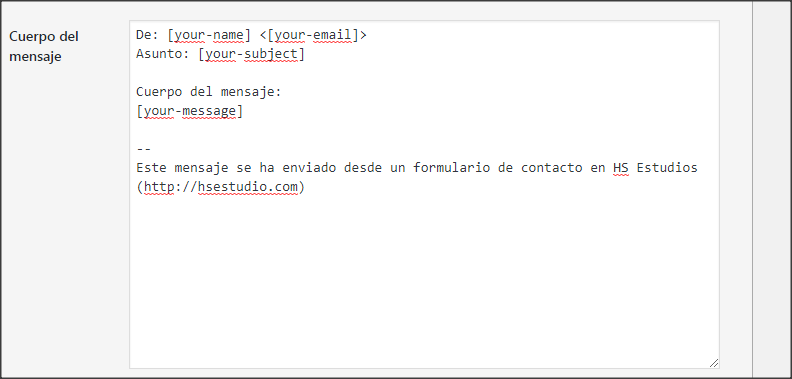
en la sección Cuerpo del mensaje es donde debemos colocar los shortcodes de cada item del formulario en orden e identificados para que de esta forma nos llegue al correo que hemos especificado más arriba.
Ejemplo de un cuerpo de mensaje armado.
De: [your-name] <[your-email]>
Asunto: [your-subject]
Cuerpo del mensaje:
[your-message]
—
Este mensaje se ha enviado desde un formulario de contacto en HS Estudios (https://hsestudio.com)
Todo este contenido es modificable a tu gusto sin embargo te recomendamos tener cuidado de borrar o sustituir campos como los de De: y Asunto: ya que son campos de vital importancia para saber que seguidor te escribe y de que es el tema a tratar (si es que tu formulario les ofrece estos items)
Puedes añadirle todos los campos que añadiste en el anterior apartado de formularios, Contact Form 7 te avisa si hay alguno que no esta incluido en el cuerpo del mensaje apareciendo en negro en la lista de arriba, debajo del nombre del apartado «Correo electrónico»
En este apartado también puedes habilitar un segundo correo para que les notifique a tus seguidores que el correo ha sido enviado y un resumen de lo que se envió, de igual forma es totalmente modificable.
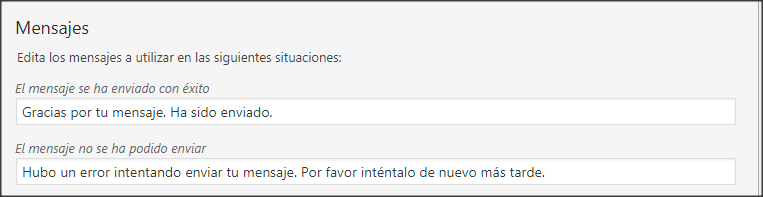
Mensajes
En este apartado configuramos cada uno de los mensajes que se mostrarán al usar el formulario en las diferentes situaciones presentadas, como por ejemplo al enviar los datos muestre el mensaje de «Gracias por tu mensaje. Ha sido enviado.»

Ajustes adicionales
Como su nombre lo indica es donde te permite añadir más modificaciones o ajustes que no te ofrezca directamente el plugin, los mismos puedes hacerlo mediante código personalizado, cosa que es bastante más avanzada.
En resumen Contact Form 7 es un plugin gratuito, y bastante competente, cumple su función para crear formularios, y lo hace de la manera más amigable posible que puede ser engorrosa al principio pero luego de agarrarle el truco es bastante sencillo, ademas de ofrecer una varierdad amplia de items y de configuraciones para los mismos.
Puedes descargarlo desde el siguiente Enlace Descargar
Espero que esta pequeña guía básica sobre el les haya servido, si te ha gustado comenta al igual que si tienes alguna duda del plugin puedes consultarme por comentario, con gusto te ayudo.
¡Sigamos aprendiendo y creciendo! Hasta otro post 😀
tambien te invito a echarle un ojo a mis servicios de Diseño web